

Could you please let me know how should I get refresh the QTableView from code, when. For each row the selected at the left, the QtableView should get updated. I wonder whether this is because this model has no qml import on it? I have A QWidget which is split in two parts (QTreeWidget at left and QTableView) at right. The weird thing is, if I scroll down to the bottom and refresh the data.
REFRESH TABLEVIEW QT HOW TO
Which means that the init()'s aren't called at all. Im not sure how to ask this, so, feel free to ask for more. Import -16,6 +17,8 type ListItem struct (from qml)įinally, from the controller's initWith() function I can call (m *listModel). a/advanced/qml_quick/listview/main.go +++ b/advanced/qml_quick/listview/main.go -3,6 +3,7 package main The view controller fetches new weather data from the Dark Sky API by invoking fetchWeatherData().Diff -git a/advanced/qml_quick/listview/main.go b/advanced/qml_quick/listview/main.go The implementation of refreshWeatherData(_:) is straightforward. The action is triggered when the valueChanged event occurs, that is, when the user pulls and releases the table view. We add the view controller as a target for the refreshWeatherData(_:) action. RefreshControl.addTarget(self, action: #selector(refreshWeatherData(_:)), for.

This is easy and something you're probably already familiar with. To make it work, we need to add a target and an action for the valueChanged event. The UIRefreshControl is a UIControl subclass. It knows what to do when a UIRefreshControl instance is added as a subview. If your application targets versions prior to iOS 10, you simply add the refresh control as a subview to the table view. You can add a refresh control to a table or collection view by assigning an instance of the UIRefreshControl class to this property.

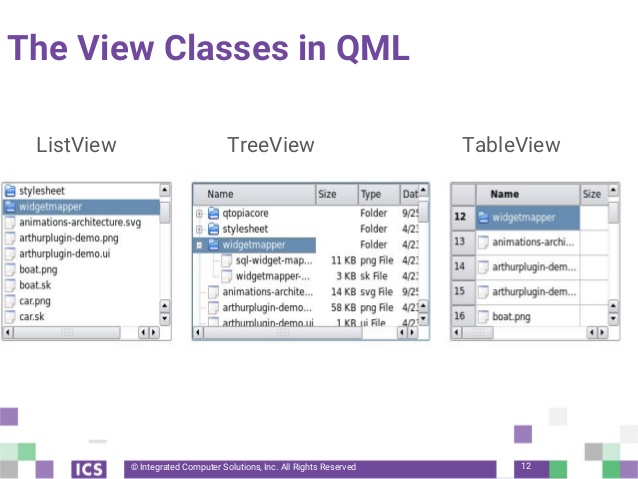
Since iOS 10, the UITableView and UICollectionView classes have a refreshControl property. It may look a bit more complex than you expected. TableView.refreshControl = refreshControl Navigate to the setupTableView() method of the ViewController class and add the following snippet to add the refresh control to the table view of the view controller. The refresh control is not part of the view hierarchy yet. private let refreshControl = UIRefreshControl() Some commonly used views are QListView, QTableView, and QTreeView. Declare a private constant property at the top and assign an instance of the UIRefreshControl class to it. In this tutorial, some links take you to the original Qt documentation, which is a. The first thing we need to do is create an instance of the UIRefreshControl class. In this view controller, the weather data is fetched from the Dark Sky API and displayed in a table view. Open the project and select ViewController.swift in the Project Navigator on the right.

Let's start by adding a refresh control to the table view. view->verticalHeader()->setDefaultAlignment(Qt::AlignCenter).
REFRESH TABLEVIEW QT UPDATE
When the user pulls the table view down, the application should send another fetch request to the Dark Sky API, show a refresh control, and update the table view when the fetch request is completed. The sorted/filtered data is then displayed in QTableView.
REFRESH TABLEVIEW QT DOWNLOAD
Clone or download the project from GitHub if you want to follow along. Line 485 is in Class 2 and is where 'select ()' would need to be called in class 1. To speed things up, I created an Xcode project that fetches weather data from the Dark Sky API and displays the weather data for the coming days in a table view. However, with respect to Class 1, I need it to trigger () that is created inside Class 1 in order to refresh the TableView on the Class 1 Main Window after the new entry is created. Since the addition of the UIRefreshControl class in iOS 6, pull-to-refresh has become very easy to add to table views, collection views, and even scroll views. The user pulls down to refresh the contents of a table or collection view. The weird thing is, if I scroll down to the bottom and refresh the data, tableView will resize those columns correctly. It made its introduction several years ago in Tweetie, a very popular Twitter client created by Loren Brichter. Pull-to-refresh has become a common user interface paradigm in the mobile space.


 0 kommentar(er)
0 kommentar(er)
